Perancangan Pembangunan Website
| Site: | Kolej Komuniti Perak CIDOS LMS |
| Course: | Pembangunan Website Mesra Mobile - Yayasan Addin |
| Book: | Perancangan Pembangunan Website |
| Printed by: | Guest user |
| Date: | Monday, 7 October 2024, 5:18 AM |
Description
Apa yang perlu dirancang dan disediakan terlebih dahulu sebelum membangunkan sebuah website.
Table of contents
- 1. Senarai laman
- 2. Aktiviti 1 - Tentukan jenis website
- 3. Aktiviti 2 - Kumpulkan bahan
- 4. Aktiviti 3 - Pecahkan kepada laman kecil
- 5. Penghasilan Sitemap
- 6. Aktiviti 4 - Menyediakan Sitemap
- 7. Penyediaan Storyboard
- 8. Aktiviti 5 - Menghasilkan Storyboard
- 9. Penyediaan Wireframe, Mockup @ Prototype
- 10. Aktiviti 6 - Menghasilkan Wireframe
1. Senarai laman
Senaraikan apa yang hendak dipaparkan.
Sama ada laman web ini dibangunkan bagi kegunaan sendiri atau untuk pelanggan, dapatkan dahulu maklumat berkaitan:
- Tujuan laman web dibangunkan
- Untuk siapa laman web ini disasarkan
- Maklumat apa yang hendak dikongsikan
- Apa yang hendak dicapai
Setelah perkara di atas jelas, dapatkan sebanyak mungkin maklumat, bahan, dan media yang boleh digunakan untuk menyiapkan laman web. Antara media dan bahan yang boleh dikumpulkan adalah:
- Teks artikel, informasi, blog bagi maklumat yang hendak dikongsikan.
- gambar-gambar berkaitan
- klip video atau pautan URL video berkaitan
- klip audio berkaitan (sekiranya ada)
- pautan laman web luar yang berkaitan (sekiranya ada)
Berdasarkan maklumat yang telah dikumpul ini, pecahkan ia kepada tajuk-tajuk serta sub-sub tajuk mengikut kesesuaian (berapa besar informasi yang hendak disampaikan). Berikut adalah contoh tajuk dan subtajuk yang lazim ada pada sesebuah laman web:
- Muka Utama (home) - 'landing page' atau pengenalan
- Maklumat syarikat - carta organisasi, objektif, latar belakang, dan sebagainya
- Perkhidmatan ditawarkan - senarai perkhidmatan, harga perkhidmatan, kedai online, dan lain-lain
- Informasi tambahan - lain-lain informasi bersesuaian
- Hubungi - borang pertanyaan, borang maklumbalas, alamat atau peta navigasi syarikat
2. Aktiviti 1 - Tentukan jenis website
Aktiviti ini boleh dilaksanakan secara individu atau berkumpulan 2-3 orang.
Pilih satu tajuk atau tema untuk laman web yang hendak dibina. Menggunakan enjin pencari Google, Bing, atau seumpamanya, cari satu contoh laman web yang sama atau menghampiri tema atau tajuk anda tadi. Anda diberi masa 10-15 minit untuk mencari contoh laman web yang yang ingin dibangunkan.
Senaraikan:
- Tujuan laman web dibangunkan
- Untuk siapa laman web ini disasarkan
- Maklumat apa yang hendak dikongsikan
- Apa yang hendak dicapai
3. Aktiviti 2 - Kumpulkan bahan
Dapatkan maklumat, bahan, dan media yang boleh digunakan untuk menyiapkan laman web ini:
- Teks artikel, informasi, blog bagi maklumat yang hendak dikongsikan.
- gambar-gambar berkaitan
- klip video atau pautan URL video berkaitan
- klip audio berkaitan (sekiranya perlu)
- pautan laman web luar yang berkaitan (sekiranya perlu)
4. Aktiviti 3 - Pecahkan kepada laman kecil
Pecahkan maklumat yang telah dikumpulkan kepada topik dan subtopik yang bersesuaian. Berikut adalah contoh untuk dijadikan panduan:
- Muka Utama (home) - 'landing page' atau pengenalan
- Maklumat syarikat - carta organisasi, objektif, latar belakang, dan sebagainya
- Perkhidmatan ditawarkan - senarai perkhidmatan, harga perkhidmatan, kedai online, dan lain-lain
- Informasi tambahan - lain-lain informasi bersesuaian
- Hubungi - borang pertanyaan, borang maklumbalas, alamat atau peta navigasi syarikat
5. Penghasilan Sitemap
Sitemap atau peta laman merujuk kepada senarai penuh topik dan subtopik yang ada bagi sesebuah laman web. Kesemua topik dan subtopik ini perlu disusun mengikut keutamaan dan dalam kumpulan yang betul bagi memastikan pelawat tahu dimana mereka berada semasa melayari sesebuah laman web (website). Berikut adalah contoh sebuah sitemap:
+ Home
|
+ Information
| + Sub Info1
| + Sub Info2
|
+ Service
| + Servis 1
| + Servis 2
|
+ Other Info
| + Sub 1
| + Sub 2
|
+ Contact
Penyediaan sitemap ini akan memudahkan proses seterusnya iaitu penghasilan prototype @ mockup laman web.
6. Aktiviti 4 - Menyediakan Sitemap
Berpandukan contoh sitemap di bawah, hasilkan sitemap anda sendiri berdasarkan maklumat yang telah anda kumpulkan dalam Aktiviti 1-3:
+ Home
|
+ Information
| + Sub Info1
| + Sub Info2
|
+ Service
| + Servis 1
| + Servis 2
|
+ Other Info
| + Sub 1
| + Sub 2
|
+ Contact
Sitemap ini hanya panduan sahaja. Anda boleh hasilkan sitemap anda sendiri mengikut kesesuaian laman web.
7. Penyediaan Storyboard
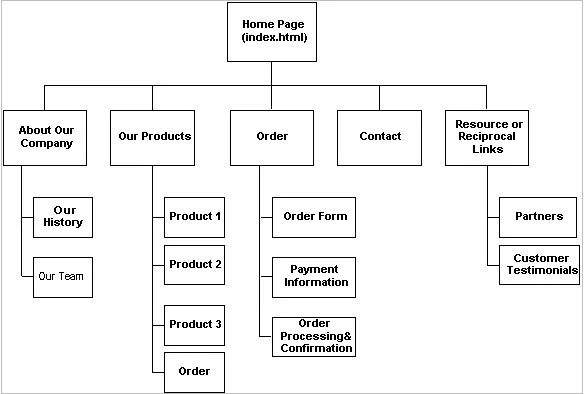
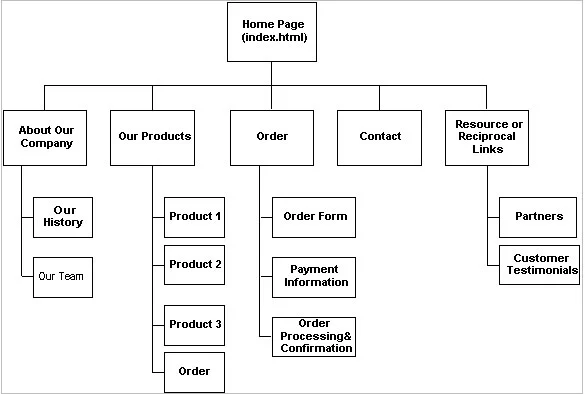
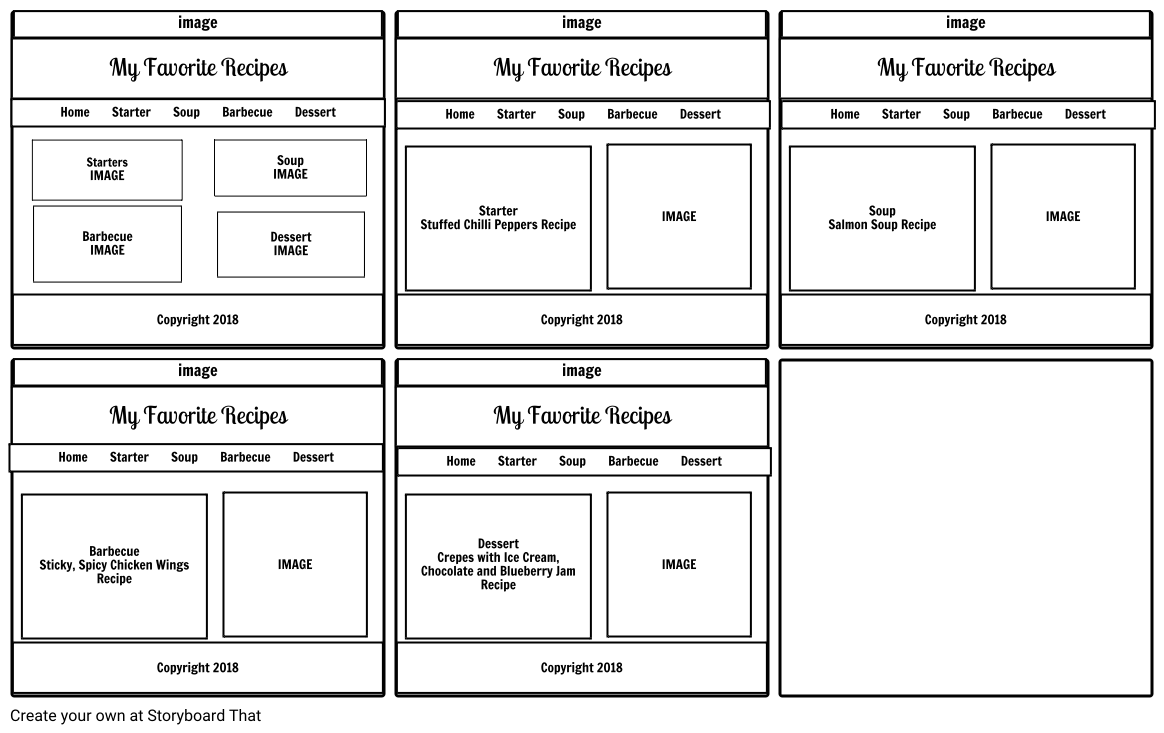
Setelah sitemap laman web disediakan, proses seterusnya adalah menyediakan storyboard (jalan cerita) laman web. Storyboard merujuk kepada penghasilan lakaran yang menjelaskan bagaimana pelawat akan membuka laman web, apa yang akan dilayari (dibuka), laman apa yang akan dibuka mengikut turutan, dan bagaimana pelawat akan meninggalkan laman web dengan lancar (tidak tersesat). Penggunaan gambarajah carta organisasi @ carta pokok seperti dibawah boleh digunakan untuk laman web yang kurang kompleks.

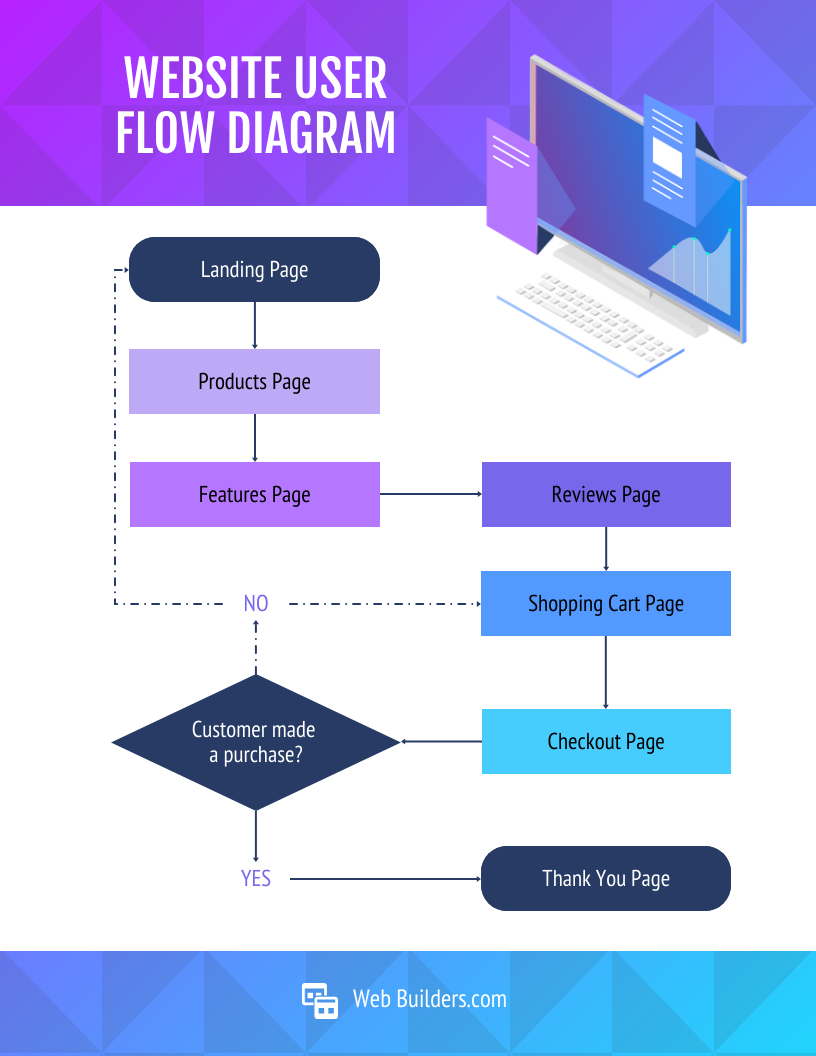
Untuk laman lebih kompleks, storyboard ini juga boleh dihasilkan menggunakan carta alir yang menunjukkan laluan keluar masuk bagi setiap muka laman web untuk sesuatu operasi yang dilakukan (seperti proses pembelian secara dalam talian).

8. Aktiviti 5 - Menghasilkan Storyboard
Berpandukan gambarajah di bawah, hasilkan sebuah storyboard berbentuk carta organisasi bagi laman web anda:

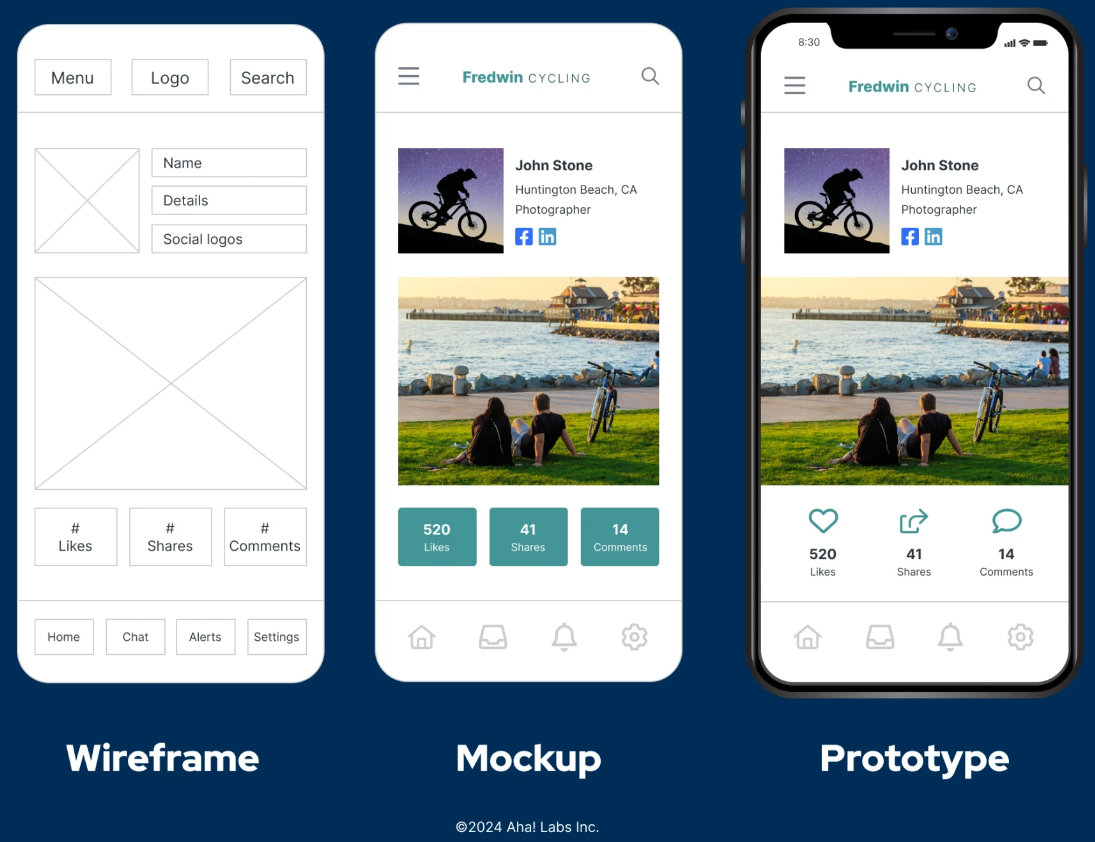
9. Penyediaan Wireframe, Mockup @ Prototype
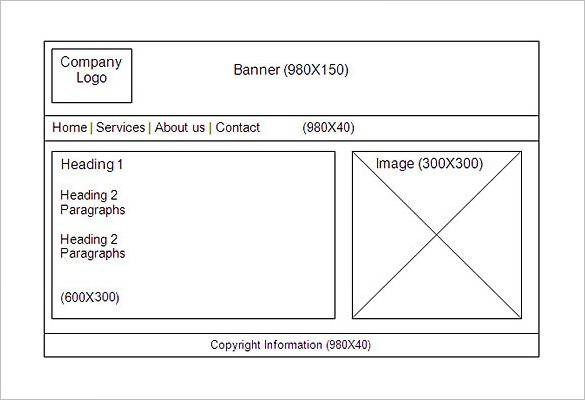
Lakaran wireframe (kerangka laman) boleh membantu memberi idea bagi penghasilan reka letak antaramuka laman web yang baik. Wireframe adalah lakaran kasar yang menunjukkan susun atur media-media termasuk teks yang akan digunakan di sesebuah laman web.

Wireframe tidak memerlukan warna, hanya lakaran hitam putih bagi memberi gambaran bagaimana laman web akan kelihatan dan susun atur yang dicadangkan untuk setiap laman yang terlibat. Penyediaan kepelbagaian susun atur wireframe bagi setiap laman juga adalah amat digalakkan bagi membantu pembangun membuat pilihan susun atur yang dirasakan paling sesuai bagi sesebuah laman web.

Setelah lakaran wireframe ini selesai (dipilih dan dipersetujui), langkah seterusnya adalah menghasilkan mockup atau prototype bagi laman web.
Berbeza dengan wireframe, mockup ialah lakaran lebih terperinci yang memuatkan warna, format, dan gambar yang menghampiri gambaran sebenar laman web. Mockup ini seterusnya boleh diubah kepada prototype yang memasukkan semua fungsi pautan, menjadikan laman web ini berfungsi seperti laman web sebenar. Dalam proses prototype, semua menu laman web akan difungsikan bagi memberi gambaran bagaimana laman web berfungsi dan seterusnya mambantu mengesan masalah yang mungkin perlu diperbaiki.

Bacaan tambahan: https://www.sketch.com/blog/wireframe-vs-mockup-vs-prototype/
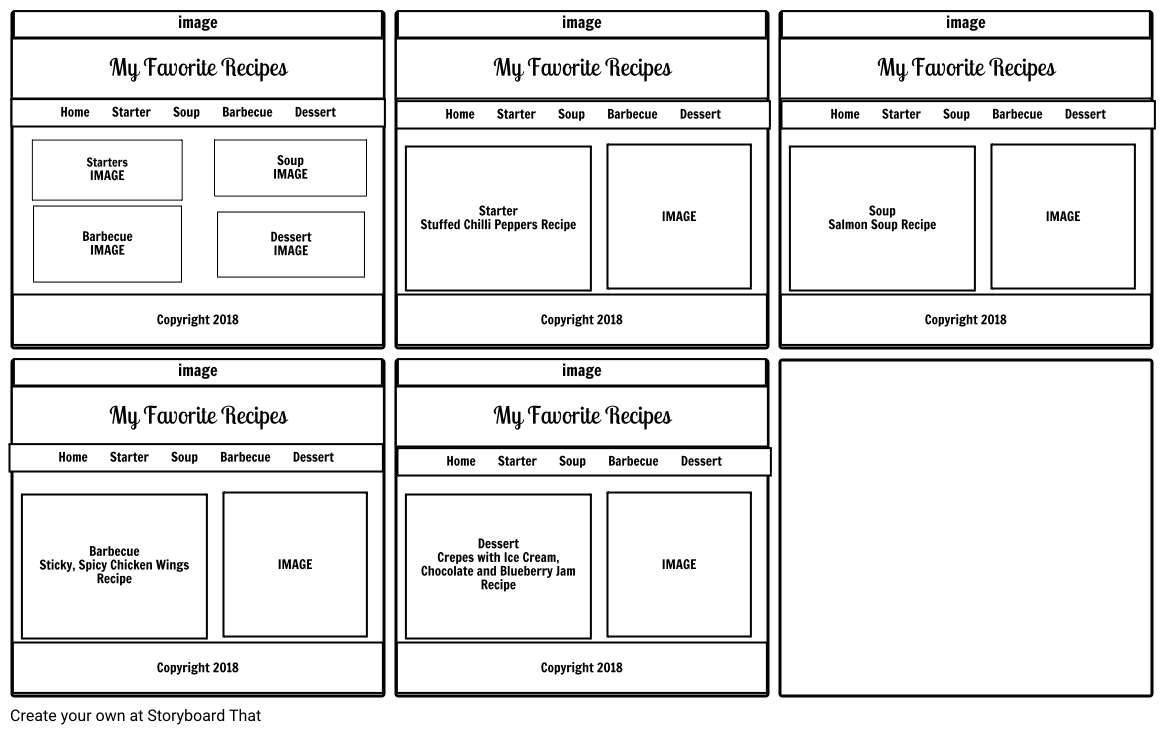
10. Aktiviti 6 - Menghasilkan Wireframe
Berpandukan lakaran wireframe di bawah, hasilkan wireframe bagi setiap muka (topik/ subtopik) laman web anda: